原文:How To Use Color In UI Design Wisely to Create A Perfect UI Interface?
色彩在 UI 设计中是整体UI界面和品牌个性的灵魂。如何采用明智的配色方案,创造出完美的UI界面设计?
无论何时,只要发现一个看起来漂亮、干净和优雅的界面,我就保存它。现在我收集了超过一百个 UI 界面。在学习,利用或者只是简单的看了一遍又一遍之后,我终于发现了一些共同点。它们总是能让我一见钟情。因此,我想总结一下如何在 UI 设计中明智地使用颜色。首先,一个严肃的提醒,我写的东西不能神奇地把你变成一个优秀的UI设计师,但我保证你会在这里学到一些东西。如果这真的有用,请留下评论。
1. 色彩的魔力
颜色能说话,和语言一样强大。你不能就此跟我争论。当你遇到一个网站或者一个产品的时候,回想一下,它的视觉外观,给你留下第一印象的很大程度上总是取决于颜色。
那么色彩到底能干什么?
1) 体现品牌的个性
颜色可以设定一个品牌或产品的基本基调、气氛、隐喻和想法。CCICOLOR 进行的一项研究表明,用户在网上只需要 90 秒就能对产品进行评估,62% 到90% 的用户对产品的最初评价是基于配色方案。
2) 获得更好的用户体验
正确的颜色选择可以达到更好的信息可读性。除此之外,它还能大幅提高可用性,比如增强动作力度、增强导航、刺激直觉互动、满足审美需求和视觉解决方案。总而言之,创造出符合用户需求的清晰和谐的风格。
3) 影响购买决策
根据 Kissmetrics 的研究,产品的视觉外观是影响消费者购买决策的关键因素。此外,来自 QuickSprout 的研究表明,90% 的产品评估都与颜色有关。如今,很多公司都将色彩,尤其是 UI 设计中的色彩作为营销策略之一。
2. 关于颜色的基本概念
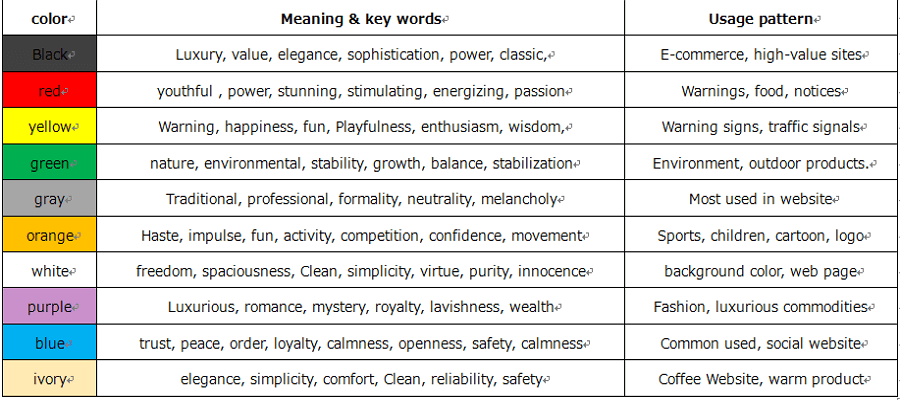
在人类生活的长河中,每一种颜色都形成了自己独特的意义和内涵。阅读每种语言的含义,请看这里。

3. 使用颜色的技巧
1) 在正确的用法模式中选择正确的颜色
我们不能说一种颜色是“难看的”,只有你用错了,它才可能看起来很糟糕。想象一下,如果麦当劳用灰色和黑色代替黄色和红色,你还有胃口吗?女人在聚会上穿黑色衣服,涂红色口红,为什么?
它看起来性感迷人,就是这样。
不同的颜色传达不同的意思和感觉。明智地使用它意味着正中 5 个“权利”:选择正确的颜色,在正确的时间,在正确的使用场景,与正确的用户,面向正确的目标。
如果你想在UI设计中明智地使用颜色,请注意上面的图表,我是认真的。除非你想冒很大的风险成为异类。
2) 注意蓝色
为什么说蓝色呢?
看看你最常用的应用或网站,Facebook, Twitter,微软,Safari 等等。是的,你会看到,它们都是蓝色的。各种各样的蓝色。
据调查,蓝色是男女都喜欢的第一颜色。蓝色就像任何地方一样,在自然界,在网站,在衣服等等,当我输入文字时,我看到微软 Word 的界面是蓝色的。
蓝色绝对是一种安全的颜色,可以培养用户的信任和接受,蓝色是UI设计中典型的颜色。如果你没有更好的选择,就用蓝色吧。
3) 背景和元素的颜色变化
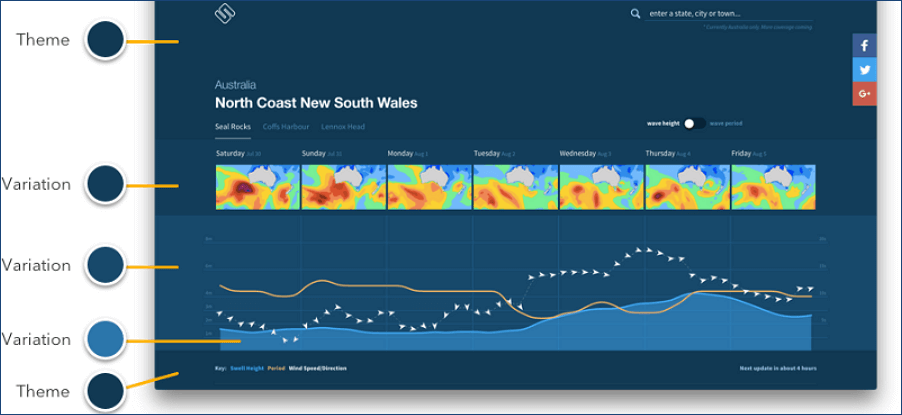
看看下面的界面:

暂且不论它是蓝色的,让我们看看其他地方。主题颜色为蓝色,其他元素为深色调变化和亮色调变化。但总的来说,他们看起来很好,和谐,互相合作。
怎么做呢?
只有一条简单的黄金法则:
暗色调的变化是通过降低亮度和增加饱和度来实现的。通过增加亮度和降低饱和度,可以得到更亮的颜色变化。
这与其他人所说的相呼应,不行你可以看看这篇很棒的观察。
4) 颜色比率的黄金比例 - 黄金(6:3:1) 规则
在进行UI界面设计时,你不能完全放弃颜色组合。在 UI 设计中结合颜色很容易,但是如何避免混乱和过载呢?如何摆脱平淡,保持老练?
记住这两条原则:
第一个是:6:3:1 规则
60% + 30% + 10% 的原则是色彩平衡的最佳比例。这个标准可以通过培养一个平衡,整洁,和谐的界面来给用户带来愉悦。此外,它还可以让用户的眼睛轻松地从一点移动到另一点。
第二个:最大 3 种主色调
这个规则与黄金(6:3:1)规则相匹配。这也是避免混乱和保持配色平衡的好方法。
5) 颜色组合与补充:简洁、美观
在设计和谐的配色方案时,什么是最重要的?有几个因素需要考虑:
首先是色彩、色调和色调
基于“色调”,您可以在色轮上创建许多变化的变体。这里有一个技巧:添加白色,你就能得到一个暗示,黑色表示阴影,灰色表示色调。在这里,我建议使用单一配色方案。
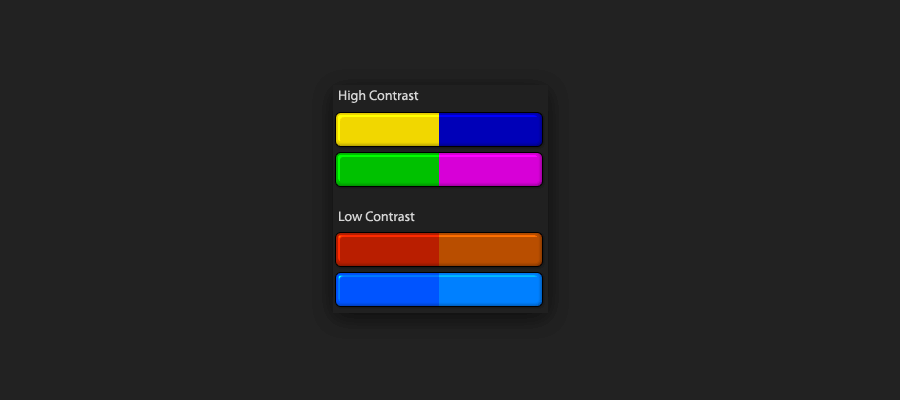
其次,对比
色彩对比也是UI设计中的一种实用的色彩设计方法。对比可以唤起用户的各种情感反应。色轮反面的颜色可以产生最强烈的对比度,比如黑色和白色。强烈的对比可以吸引用户的注意力和张力;而浅色的对比可以带来舒适和愉快的展示一个放松和休闲的设计。
小心不要把它堆起来,否则你会给用户带来麻烦和困惑。

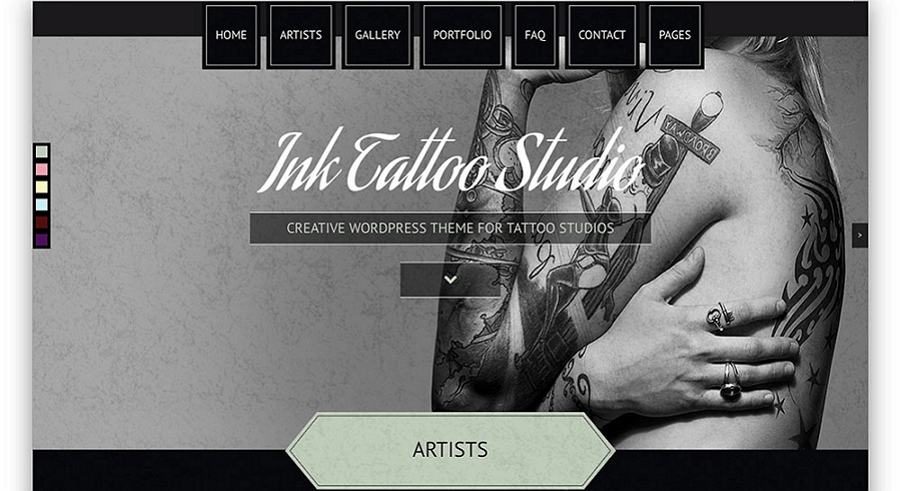
6) 黑色、白色和优雅
黑色是所有中性色中最强的,而白色是最常用的背景色。如上所述,这两种颜色的对比度最高。正确采用黑白两色,您可以创建一个外观优雅的UI界面。这种配色方案多用于网站。黑色可以给人一种成熟的感觉,白色空间可以创造一种自由和想象力。

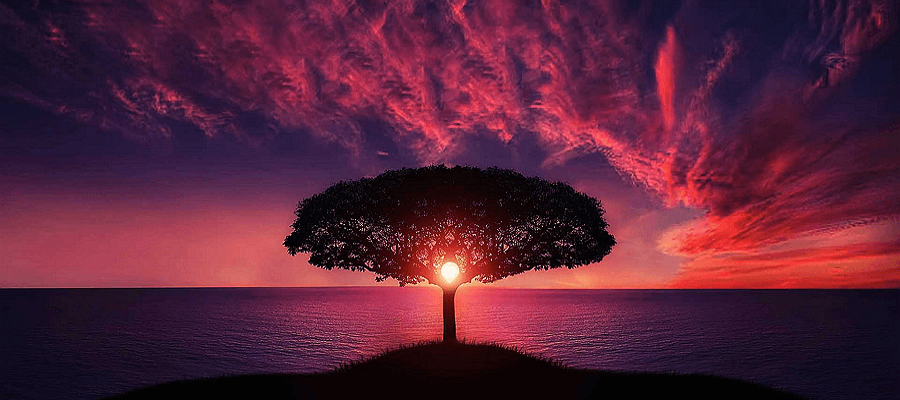
7) 从自然和艺术中获得灵感
自然和艺术是色彩灵感的主要来源。只要走出去,看看天空,你就会看到最丰富自然的蓝色。色彩在自然中是创造人性化和自然感觉的最佳选择。从自然中提取色彩可以让用户的眼睛放松,并给他们带来美的魔力。艺术是自然的直接反映,所以要充分利用它。

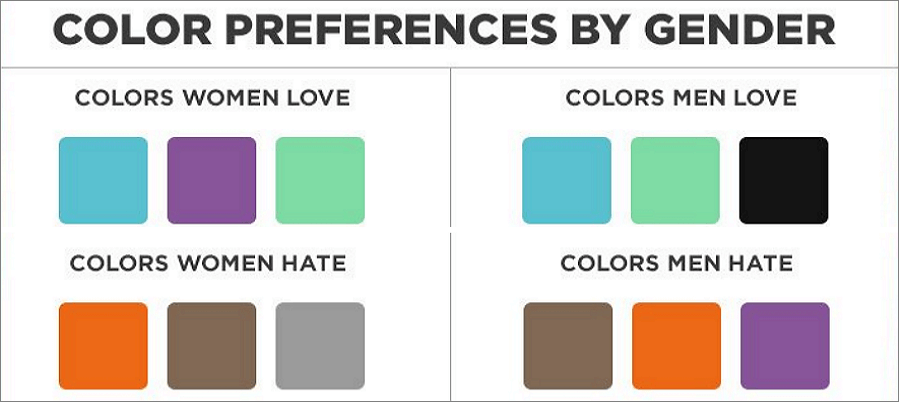
8) 颜色知道性别
女人不喜欢灰色、橙色和棕色。她们喜欢蓝色、紫色和绿色,而男人不喜欢橙色、紫色和棕色。男人喜欢蓝色、绿色和黑色。如果你做的是紫色的运动设计,那绝对是一场灾难。只要记住,当你瞄准男性的时候,选择能传达男性气质的颜色。同样的,用女性的颜色来做女性主要使用的设计。
还有一点,粉色并不是最受欢迎的女性颜色!

4. 工具和模板
工具和任何有用的东西都可以使事情变得更容易。在这里,我选择了一些最好的UI 设计工具来选择调色板。当在 UI 设计中采用颜色时,它们可以节省很多时间。
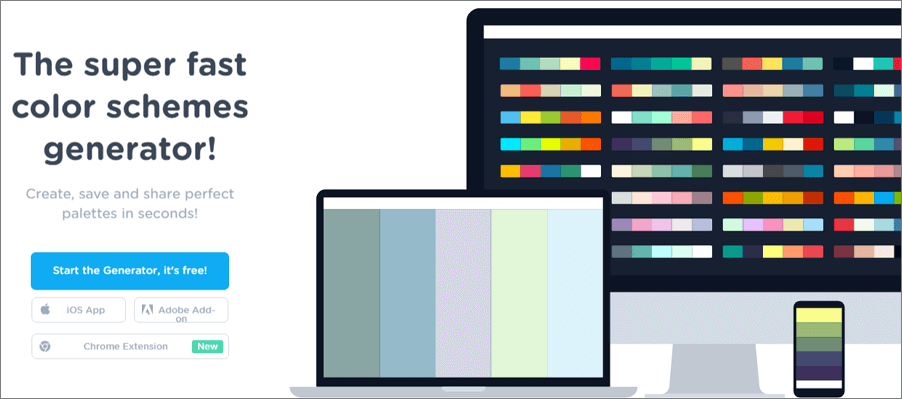
1) Coolors.co
Coolors.co 是一家专业的颜色选择公司。它允许您锁定您选择的颜色和按下空间来生成调色板。你也可以上传图片,然后用它制作一个调色板。Coolors.co 还为您提供了一个选择器来修改参考点。

2) Mockplus
Mockplus 是做 UI 界面设计的智能工具。您可以直接导入具有良好布局和接口的各种样例项目和模板。最酷的是,你可以使用常用的功能页面模板快速构建一些特定的页面,包括主页、登录/注册页面、设置页面、帮助/about页面、搜索页面等。此外,内部的颜色选择器和各种属性允许你创建理想的UI元素。
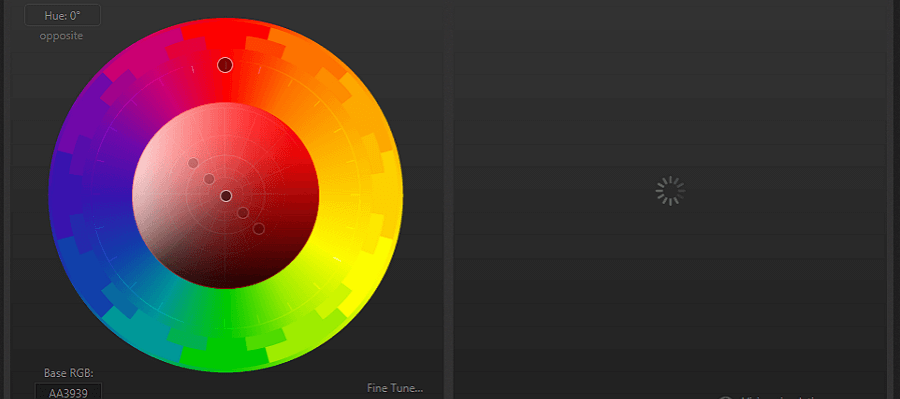
3) Paletton
Paletton 是挑选颜色的好工具。它有点类似 Kuler,但好的是您可以使用超过 5 个音调。当您选择了原色并希望生成额外的色调时,这个工具特别有用。

4) Check my Color
当有人有颜色缺陷时,它是一个可以检查所有 DOM 元素的前景和背景颜色组合的工具,并确定它们是否提供了足够的对比度。

注意:请记住,可用性就是一切
在 UI 设计中明智地使用颜色可以创建漂亮的UI界面,但是创建漂亮的 UI 界面绝不是最终的目标。实现让用户愉悦的优秀用户体验才是是关键。因此,从 UI 的颜色选择和使用来看,设计人员应该始终记住界面应该是高度可用和清晰的。在以用户为中心的环境中,什么可以做,什么不能做,都应该有分量。