最近在写 iVultr 私有 app 的时候遇到了一个问题,如何设置一个视图的backgroundColor 为 Gradient 效果。
在查阅资料后发现有一个专门用来处理这种问题的类,CAGradientLayer。
A layer that draws a color gradient over its background color, filling the shape of the layer (including rounded corners)
这个类有如下属性:
var colors: [Any]?
这个是 CGColorRef 数组,表示需要渐变的颜色。
var locations: [NSNumber]?
这个数组里的值范围在 0...1 之间,可以理解为坐标空间系的百分比。里面的每个数字代表了每个颜色的开始位置。
var startPoint: CGPoint和var endPoint: CGPoint
表示渐变开始和结束的位置,也就是第一个颜色开始的位置和最后一个颜色结束的位置,这两个值表示的是操作系统的坐标空间(Home 键朝下的📱方向左上是 (0, 0),右下是 (1, 1)。这两个默认值分别是 (0.5,0.0) 和 (0.5,1.0) 也就是从上到下的方向,改变这个值可以起到控制渐变方向的效果。
var type: String绘制渐变的效果。
我的代码设置如下:
func setupGradientColor() {
let gradientLayer = CAGradientLayer()
gradientLayer.frame = self.view.bounds
gradientLayer.colors = UIColor.vultrGradientColors
gradientLayer.endPoint = CGPoint(x: 0.5, y: 0.9)
self.view.layer.insertSublayer(gradientLayer, at: 0)
}
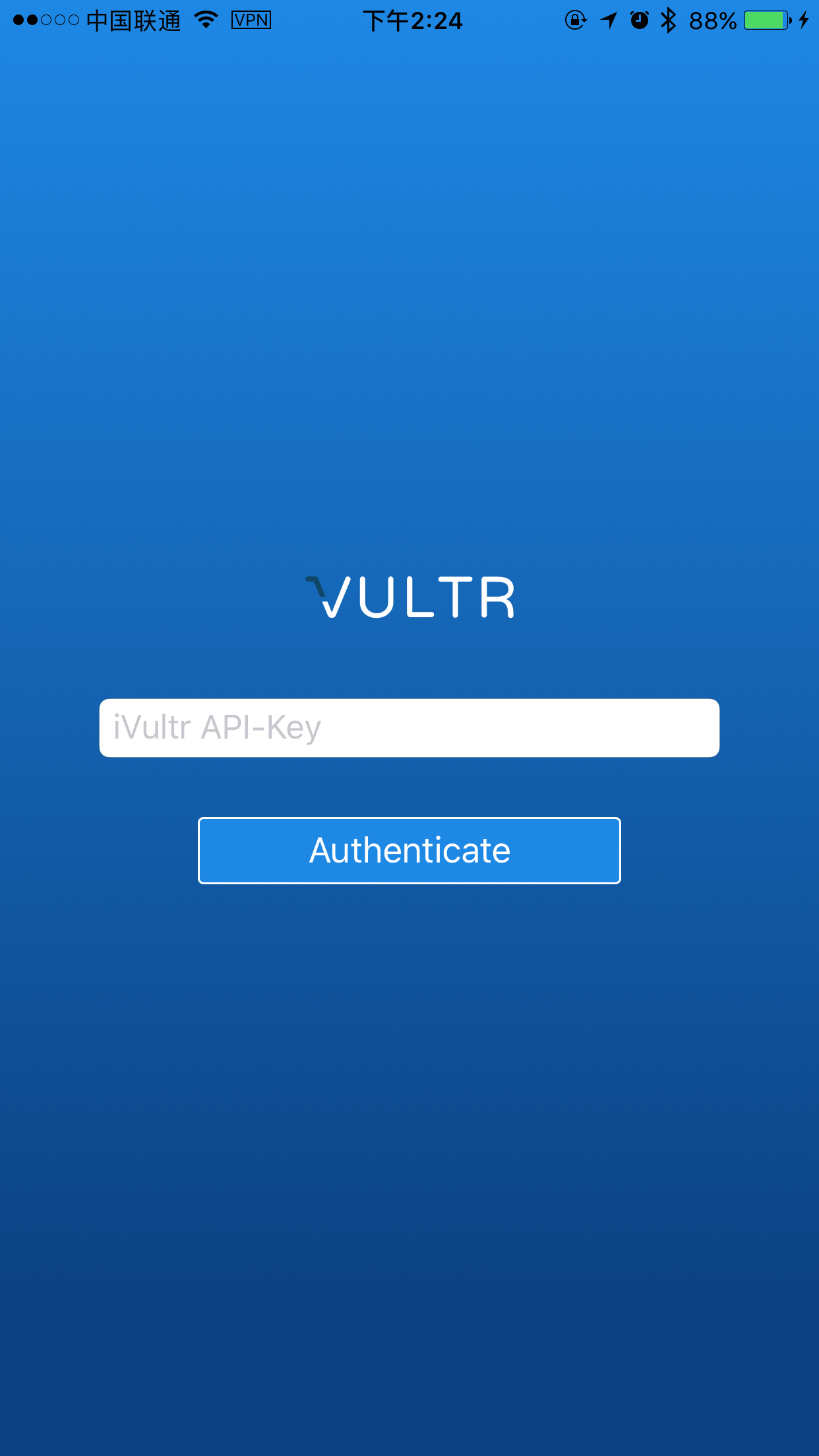
得到的效果: